
多摩美術大学統合デザイン学科 卒業・修了制作展2020 特設Webサイト
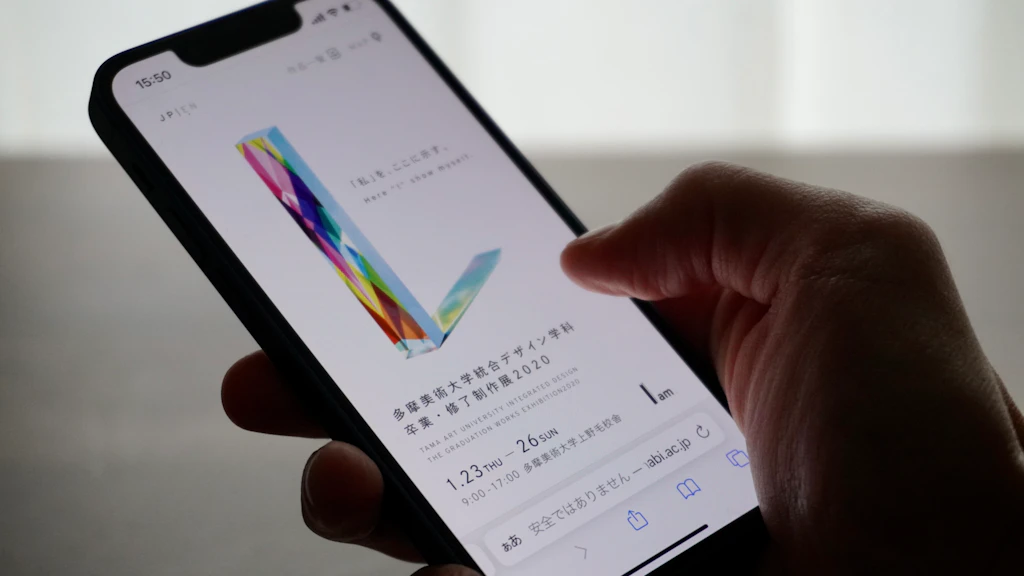
テーマを伝えるwebデザイン
Webメディアでサイトを作る意義について意識しました。
SNSとWebサイトの両方で集客することになったため、
細かい情報発信の役割はSNSに担わせることで、
Webサイトは展示会のテーマの印象を強く伝える役割に
特化することができました。

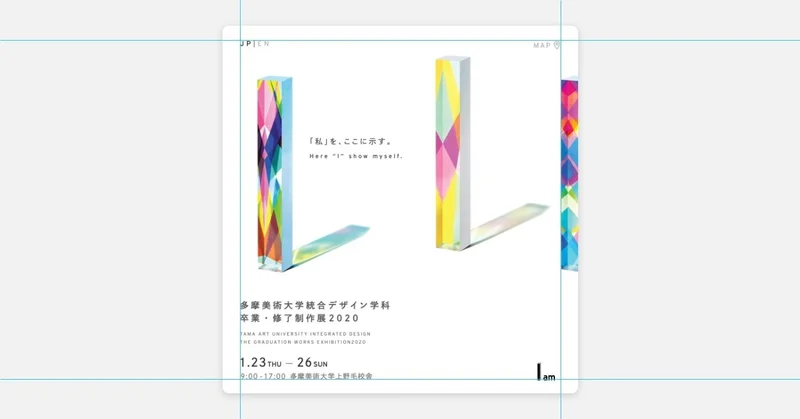
メインビジュアルを踏襲したwebデザイン
展示会のメインビジュアルは、テーマ「I am」のI(アイ)を
学生一人に見立てたという、個性豊かなビジュアルデザインが
横一列に配置されたものでした。
このメインビジュアルを最も印象深く伝えられるような
webデザインを検討した結果、webではあまりみない、
横スクロール形式のレイアウトを採用しました。
横スクロールであることを気づいてもらうために、
サイトを表示した際に横に流れるアニメーションを挿入したり、
スライド方向を示すアイコンを設置したりするなどの工夫を施しました。
どの画面幅にも対応するレイアウト
どの画面幅の端末で見ても綺麗に見えるように、
文字幅調整やカーニングなどを施し、画面サイズごとに
細かい調整をした4段階のサイズを用意しました。
各サイズに合わせて細かくレイアウトを調整することで、
どの端末でも見やすくなるようにしました。
触ってもらって観察
ある程度完成してきた時に色々な人に触ってもらって
反応を観察しました。
Webサイトでは珍しい、横スクロールであることに
気づいてもらうためのアイコンを入れた時と、入れなかった時や、操作できる面積を増やした時とそうでない時の
反応の違いを観察しました。
小さな変更をしただけで面白いくらいに反応が変わり、
客観的な視点の大切さに改めて気がつきました。
noteでメイキング記事を公開
卒展終了後には、noteで
メイキング記事を公開しました。
統合デザイン学科は誕生したばかりで、
今回が3回目の卒展だったので、
情報が少なく、
後輩へのドキュメントとしても、
外部への広報にもつながったと思います。
【Making of “I am”】#03 web|統合デザインの卒展 - note
卒展に来てくれたお客さんや先輩方からは、
「webの完成度が高かったから、展示品への期待が膨らんだ」
と言っていただくことができ、達成感を感じました。
カテゴリ:Web
制作期間:2019年9月-12月
メインビジュアル:古林もえみ
Webデザイン:加藤匠馬
Web実装:小林かずき
統合デザイン学科卒業・修了制作展2020 - Tama Art University